FINAL PROJECT

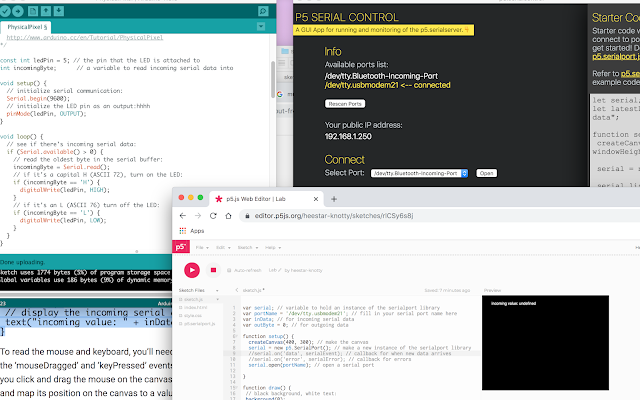
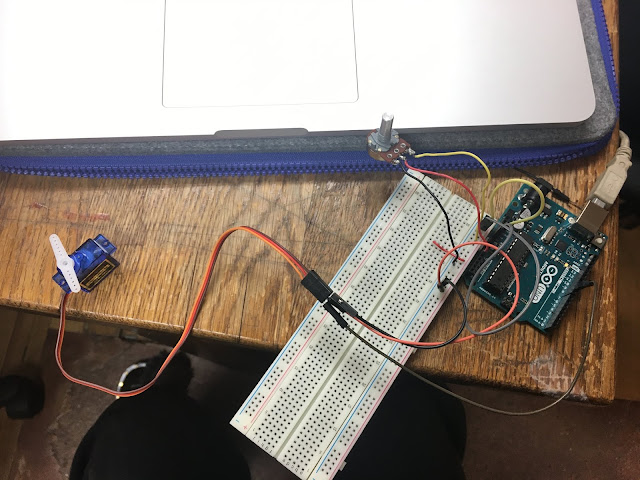
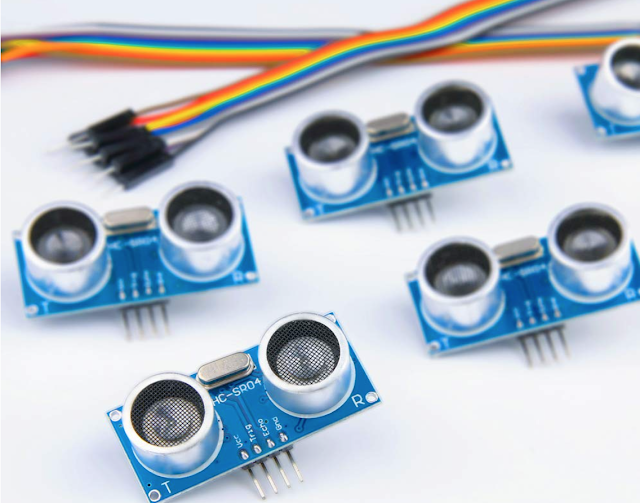
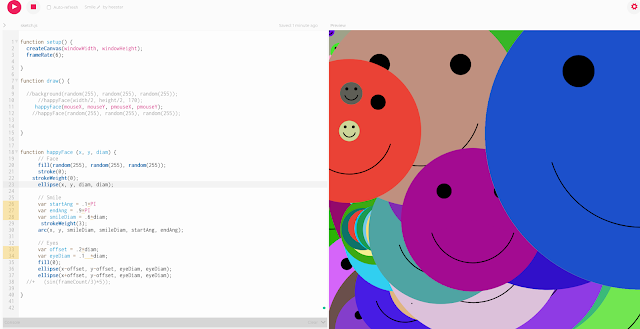
My Final Project is a sound piece company with a visual projection using an analog sensor and P5 sketch . By using the ultrasonic module distance sensor I want to program three trigger points to activate three different sounds to make an immersive installation. The project is hope experiment with an analog sensor reacts to the P5 sketch program that communicates to an Arduino. The installation is designed so people can walk around and interact with the sound and even add their own sound to trigger the visual activation. P5 Code for sound activation: 3 different trigger points to set the sound off. https://editor.p5js.org/heestar-knotty/sketches/37DNwFe2S P5 code for visual activation: The line drawing reacting to the volume of the sound. https://editor.p5js.org/heestar-knotty/sketches/ZJJi033hd I had two computers work simultaneously to make this installation. One dedicated to my sound activation and one for the visual activation. ...