p5 Interactivity
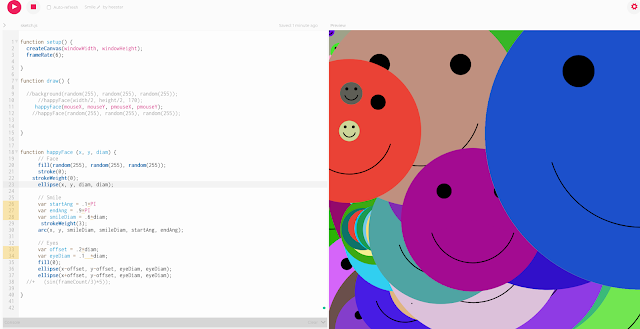
By adding simple online " happyFace(mouseX, mouseY, pmouseX, pmouseY);" code I was able to write the reactionary code using the mouse.
Code: https://editor.p5js.org/heestar/sketches/DBuxceGCP
Fullscreen: https://editor.p5js.org/heestar/full/DBuxceGCP
I try to add code to react when the mouse is pressed but fail to active it.
if (mouseIsPressed == true) {
ellipse(x - offset, y - offset, eyeDiam, eyeDiam);
ellipse(x + offset, y - offset, eyeDiam_2, eyeDiam_2);
}
Mouse click code: https://editor.p5js.org/heestar/sketches/a2UzX8ZYN
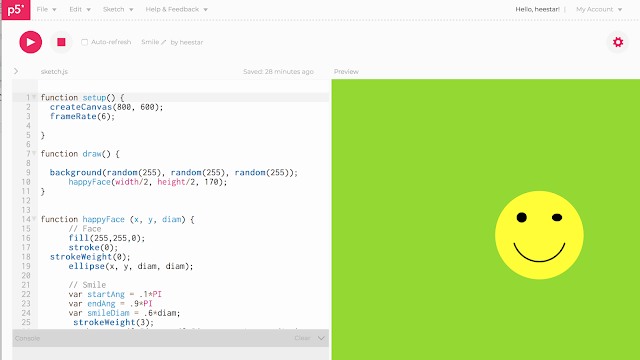
// Smile
var startAng = .1 * PI
var endAng = .9 * PI
var smileDiam = .6 * diam;
//frown
var _startAng = -2.75
var _endAng = -6.55
var _smileDiam = .56 * diam;
strokeWeight(8);
arc(x, y, smileDiam, smileDiam, startAng, endAng);
if (mouseIsPressed == true)
//hide (arc(x, y, smileDiam, smileDiam, startAng, endAng));
arc(x, 575, smileDiam, _smileDiam, _startAng, _endAng);
I can't get the existing smile line to go away.. my hide code line isn't working



Comments
Post a Comment